Loading... A Design Philosophy
Why starting with blur can lead to clearer results
Click.
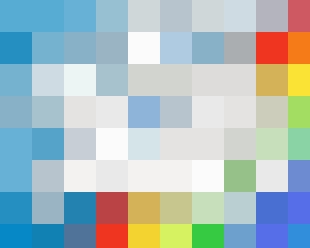
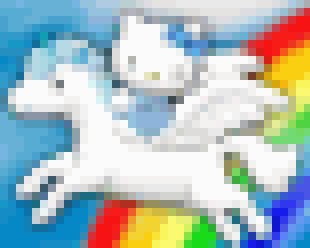
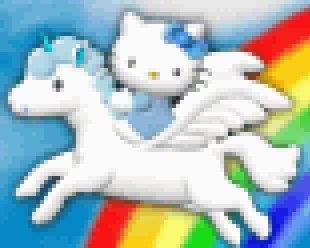
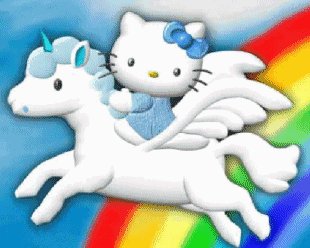
Its 1998 and the image begins to load at 56kbps.
Line by line, pixel by pixel, a JPEG of Hello Kitty riding a unicorn materializes on your screen.
At first, it's just blocks of color—abstract shapes swimming into view. But even before the details sharpen, your brain starts connecting the dots. You can already tell what you're looking at.
That's the magic of progressive rendering. It is a relic of dial-up internet days that taught us about human perception. Long before the image fully loads, our mind grasps its essence. We don't need perfect clarity to understand what we're seeing.
It's a powerful metaphor for effective design.
The Power of Starting with Blur
I re-discovered this insight during a recent conversation with Arturo, a designer and software composer.
Arturo and I were talking about the idea of “progressive refinement”.
It’s his unique take on software composition and starting with blur—intentionally keeping things low-fidelity at first.
"It's like a diffusion model," Arturo explained, gesturing at the screen. "Instead of trying to design every component in perfect detail from the start, you begin with these rough, basic elements. You let the clarity emerge gradually."
As he spoke, I found myself thinking about how different this was from my usual approach to design and development. I'd often felt the pressure to have everything figured out upfront, as if each component needed to be perfectly crafted before moving forward.
The idea stuck with me. The following week, I was working on a new prototype, staring at my screen and thinking about Arturo's words. I needed placeholder images for my mockup. I was about to fall into my usual rabbit hole of searching for the perfect stock vectors.
That's when it hit me—why not ask Claude to generate simple SVGs?
I typed: "render a SVG that looks like a really simple web page with a table"
And there it was—crude, basic, but instantly recognizable. A table materialized in simple vectors, its essence captured in primitive shapes. It wasn't perfect. It wasn't even good.
But it was exactly what I needed.
Letting Design Emerge
I thought back to my conversation with Arturo, how he'd described this diffusion model of design.
Just like those loading images, good design doesn't emerge fully formed.
It spreads out from core concepts. Each iteration brings more clarity and detail. The magic isn't in getting everything right from the start—it's in getting just enough right to see where you're going.
Working on that prototype, I started experimenting with this approach more intentionally.
Need a user profile section? I block it out with basic shapes.
Trying to figure out a complex data visualization? I start with colored rectangles.
My Authentication flow? Squares and arrows make sense for now.
Each rough sketch was like those first few lines of a loading JPEG—just enough information to let your brain fill in the rest. And just like those images of the dial-up days, each iteration brought more clarity, more detail, more understanding.
It wasn’t just about saving time on mockups.
It was about finding freedom in imperfection.
With low fidelity, you allow yourself to be wrong. You can explore and let the design emerge.
Creating space for serendipity
I've started seeing this pattern everywhere now.
In the way successful products evolve from minimal viable versions.
In how good architects start with rough sketches before touching CAD software.
In how writers begin with outlines before crafting prose.
Start with the essence, then let the details diffuse into place.
Let the image load one line at a time.
Now when I start a new project, I think back to that conversation with Arturo and my subsequent SVG experiment.
Sometimes, the clearest vision comes from embracing the fuzzy edges first.
Just like that simple SVG table Claude generated for me.
It wasn't the end product I wanted— but it was the beginning I needed. A low-fidelity placeholder gave me just enough structure to see where I was going.
Just like those dial-up images from decades ago, we don't need perfect clarity to start moving in the right direction. Our best work comes not just from careful planning. It also comes from allowing ourselves to start with something imperfect and letting the details fall into place.
In design, as in life, the path to clarity often begins in blur.



100% - the fastest moving successful projects that I've been a party to have all operated this way. And loved the trip down memory lane with the analogy from the dial-up days.